Mobil cihazların kullanımındaki artış önceki yıllara göre oldukça arttı ve masaüstü kullanım oranını bile geçti. Haliyle sitelerdeki tüm içerikler mobil cihazlarda büyük yük oluşturmaya başladı. Bunun için Mobil kullanımlarda sitenin daha hızlı açılmasını sağlayacak ve mobil cihazlara fazla yük getirmeyecek yeni bir sistem geliştirildi.
Yapay Zeka kendini hayatımızın her alanına sokmaya başladığında, e-ticaret şirketleri daha iyi mobil dostu ve kusursuz bir kullanıcı deneyimi sağlamak için AMP ile yapay zeka kullanmaya başladı . Bu makale, Google AMP’nin e-ticaret işletmelerinde nasıl bir rol oynadığını, AMP’nin E-ticaret’te nasıl çalıştığını ve AMP’nin yapay zekayı nasıl kullandığını anlatmaktadır.
Yazıda Neler Var?
Hızlandırılmış Mobil Sayfalar – Amp nedir?
Amp Nedir, AMP (Accelerated Mobile Pages) Hızlandırılmış Mobil Sayfalar, kullanıcıların mobil web deneyimini daha iyi, daha hızlı ve daha güzel hale getirmeyi amaçlayan Google tarafından formüle edilmiş açık kaynaklı bir altyapı çalışmasıdır.
Teknik olarak, Hızlandırılmış mobil sayfalar (AMP), standart HTML5 belgelerine göre daha hızlı yükleme süresi sunan mevcut web sayfası içeriğinin sadeleştirilmiş HTML kopyalarıdır.
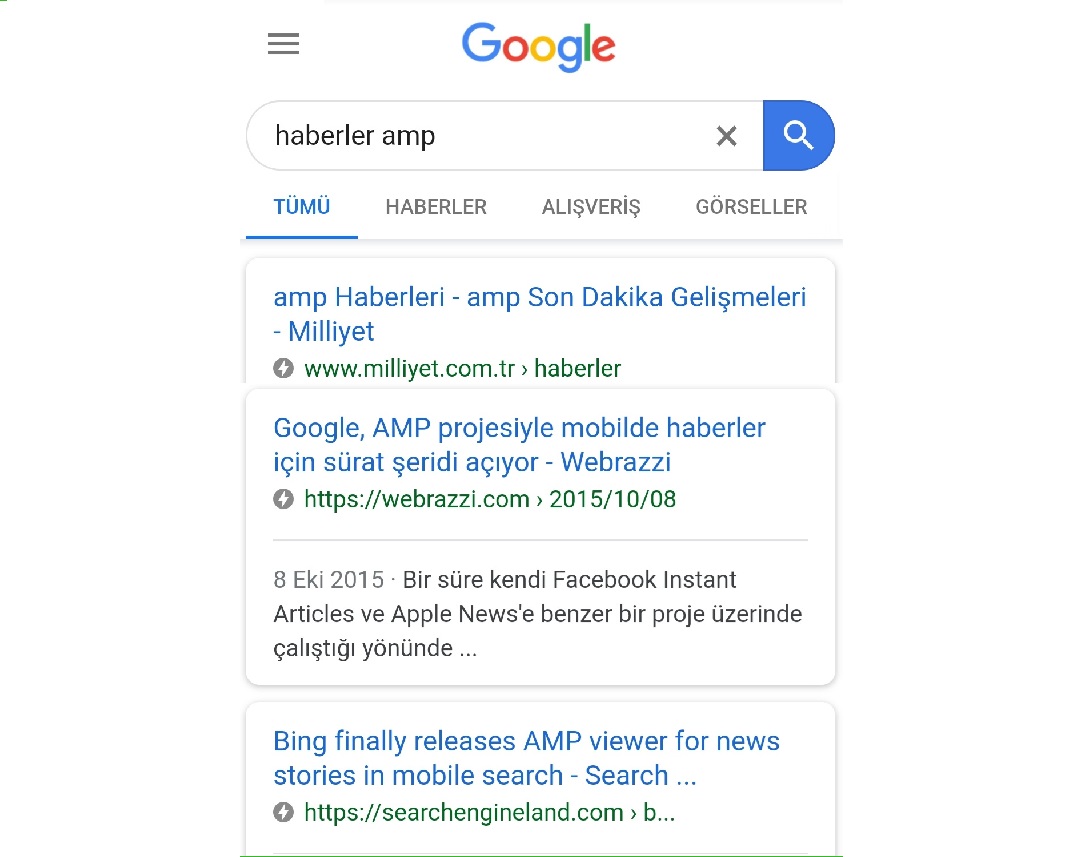
AMP, Google arama sonuçlarının bazılarının yanında küçük bir gri şimşek ile gösterilir. Bu yanıp sönen AMP sembolü, web sitesinin mobil cihazlara hızlı bir şekilde yüklenmek üzere optimize edildiğini gösterir.

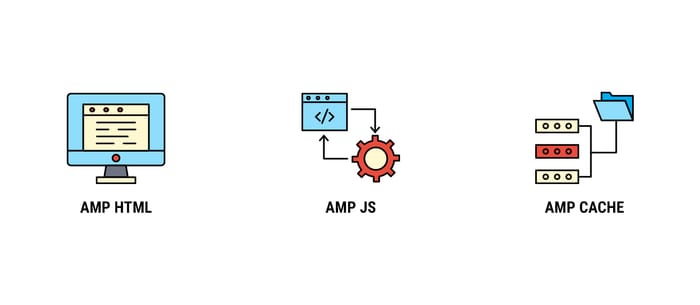
Amp’nin Bileşenleri
Popüler kodlama dillerinin daha hafif formundan oluşan AMP altyapılı bu sayfalar, üç aşamalı bir AMP yapılandırması içerir:

- HTML: Javascript’e izin verilmediğinden, benzersiz etiketlerle birlikte geleneksel HTML kodunun farklı bir işaretlemesi kullanılır. AMP altyapısı ayrıca, düzenli bir CSS sürümü kullanmanızı gerektirir.
- JS: Önemsiz renderlemeleri ortadan kaldırmak, kaynakları almak ve sıyrılmak için kullanılır. AMP’nin geniş JS bileşen kütüphanesini kullanarak içerik yükleyebilir, animasyon oluşturabilir, düzeni değiştirebilir ve çok daha fazlasını yapabilirsiniz.
- CDN: Genellikle AMP Önbelleği olarak bilinen proxy tabanlı içerik dağıtım ağı (CDN), AMP platformunun kritik bir bileşenidir.
Temel olarak, minimum kodla, mobil sayfalarınızı standartlaştırmak için AMP’yi bütünleştirdiğinizde sitenizin hızını, okunabilirliğini ve paylaşılabilirliğini artırmış oluyorsunuz. AMP mobil taramasını AMP olmayan mobil taramasından farklı kılan şey budur.
Amp bir sayfayı nasıl daha hızlı yükler?
Bir sayfayı daha hızlı yüklemek için Google AMP aşağıdaki şekilde çalışır:
- Tüm AMP JavaScript’lerini eşzamanlı olmayan bir şekilde yürütür, bu AMP tüm blokları için ayrı ayrı JavaScript oluşturur ve ayrı olarak yüklenir. Bu nedenle, belirli bir bölüm için sayfanın tamamının görüntülemeye dayanması gerekmez.
- AMP, sayfanın boyutunu ve yapısını kaynaklardan herhangi bir yardım almadan yükler. Genellikle, tarayıcı sayfanın yapısının ne kadar süreceğini bilmiyor, ancak Google AMP için reklamların, içeriğin veya görsellerin boyutunu belirler.
- Tüm üçüncü taraf JavaScript’i sanal alan iframe’inde tutan Google AMP, üçüncü taraf JavaScripts’in ana sayfa öğelerini oluşturulması engeller. Basitçe söylemek gerekirse, üçüncü taraf reklamları, ana web sayfasının içeriğinden ayrı tutar.
- AMP, web sayfasının içerik, resim vb. Gibi temel unsurları daha hızlı yüklemesini sağlayan kaynak yüklemeye öncelik verebilir.
Google AMP’nin ne olduğunu ve nasıl çalıştığını anladıktan sonra, e-ticaret için neden önemli olduğunu bilmeliyiz.
E-ticaret İçin Amp Kullanımı
Başlangıçta, AMP daha hızlı yüklenecek makaleler, bloglar ve başka bir statik içerik için oluşturuldu. Ancak, yıllar içinde, gelişmelerle birlikte, şimdi e-ticaret için şiddetle tavsiye edilmektedir. E-ticaret web siteleri mobilde yavaş çalışsa da e-ticaret geliştirme ekipleri AMP işlevselliğini eklemenin sayfa yanıt süresini azaltmaya yardımcı olabileceğini düşünüyor.
Web’de mobil gezinme hakkında, kişilerin% 46’sı sayfaların yüklenmesini beklemekten hoşlanmaz. Mobil bir açılış sayfasını yüklemek ortalama 15,3 saniye sürer.
Çalışmaya göre, sayfa yükleme süresinde bir saniyelik bir gecikme şunlara yol açmaktadır:
- Dönüşümlerde % 7 kayıp
- % 11 daha az sayfa görüntüleme
- Müşteri memnuniyetinde % 16 azalma
Ayrıca, yükleme süresi 10 saniyeden fazlaysa, mobil kullanıcıların %50’si bu sayfayı terk eder.

Bir e-ticaret web sitesi çalıştırırken, müşterilere hızlandırılmış sayfa yükleme hızı sağlamak, ürün görünürlüğünüzü ve dönüşümlerinizi artırmak için mükemmel bir yoldur. Ziyaretçilerin davranışlarının nasıl değiştiğine bağlı olarak, Google AMP herhangi bir web sitesi için bir zorunluluk haline gelmiştir.
AMP’yi e-ticaret için uygulamak için, biraz farklı bir yaklaşım var. Bakalım e-ticaret için AMP nasıl çalışıyor?
AMP’nin etkili olduğu e-ticarette üç tür sayfa vardır: Ana Sayfa, Ürün Kategorisi Sayfaları ve Ürün Sayfaları.
1. Anasayfa
E-ticaret için AMP’ye gelince, ana sayfa başlangıç için en iyi sayfalardan biridir. Ana sayfa hızlı yüklenirse, çok sayıda potansiyel müşteri kazanabilirsiniz.
2. Ürün Kategorisi Sayfaları
Ürün kategorisi sayfaları, e-Ticaret web sitenize AMP eklemek için sonraki önemli sayfalardır. Bu nedenle, bir kullanıcı ürünü Google’da aradığında AMP destekli sayfalar nispeten hızlı oldukları için sıralamalarda daha üst sıralarda yer alır.
3. Ürün Sayfaları
Ürün sayfalarında AMP, yükleme elemanlarına öncelik verir: ürün görüntüleri ve ürün tanımları önemli faktörlerdir. AMP elementleri tanır ve önce bu elementleri sunar. Üçüncü taraf JS’nin tümü daha sonra yüklenmektedir.
Böylece, AMP’yi e-ticaret için ürün sayfalarınızda amp-selector, amp-acces, amp-carousel, amp-bind, vb. gibi çeşitli bileşenleri kullanarak uygulayabilirsiniz.
E-ticaret Web Sitenizde Google AMP Nasıl Etkinleştirilir?
E-ticaret mağazanıza Google AMP eklemek için aşağıdaki öğelere ihtiyacınız var:
Ana Sayfaya AMP Ekleme
Ana sayfa, e-ticaret mağazanızın cephesi olan iç sayfalara göre daha fazla trafik alıyor. Bu nedenle, alıcılarınızın yolculuğunu ana sayfanıza sorunsuz hale getirmek için, ana sayfanızın düzenini, içeriğin statik olmayan içeriğiyle basitleştirilmesi çok önemlidir.
Bu nedenle, yatay eksen boyunca farklı görüntüler göstermenizi sağlayan ana sayfa üzerine ‘ amp-carousel ‘ bileşenini ekleyin. Bu durumda, bir görüntü dizisini sürekli bir şerit olarak görüntülemek için type = ”carousel” kullanın.
Ürün Sayfalarına AMP Eklemek
Ürün sayfaları bir ürünün tanımını, resimlerini, incelemelerini ve fiyatlarını içerir. Kullanıcının metin veya resim olabilecek bir seçenekler listesinden seçim yapmasını sağlamak için amp-selector kullanın.
Seçilen renge bağlı olarak ürün fiyatını güncellemek için amp-bind kullanabilirsiniz. Kullanıcıların sosyal paylaşımlarına izin vermek için amp-social-share kullanabilirsiniz.
Aynı şekilde, ilgili ürün listesini burada gösterildiği gibi görüntülemek için de amp-list kullanabilirsiniz.

Ürün sayfanızdaki tüm öğelere etiket eklemek için ‘amp-accordion’ kullanın. Yönlendirme sayfalarının nasıl düzenleneceği hakkında daha fazla bilgi için Amp’e sitesindeki örneklere bakabilirsiniz.
E-Ticaret için Google AMP kullanmanın faydaları
AMP’yi e-Ticaret mağazanıza eklemek, müşterilerinizin ürünlerinizi kolay ve hızlı bir şekilde bulmalarını sağlayan anlık sayfa yükleme hızını artırır. Google, Bing, Pinterest ve Twitter gibi en çok kullanılan platformlarınızı AMP sayfalarına bağlamak, kullanıcılar için güçlendirilmiş bir keşif deneyimi oluşturmanıza yardımcı olur. Bu gelişmiş kullanıcı deneyimi çoğu zaman daha iyi dönüşümler ve katılımlar sağlar.
Esnekliği ve kontrolü koruyun
AMP’yi benimsemeyi seçseniz bile, stilinizi kişiselleştirmek için CSS’yi, ihtiyaç duyduğunuz her yerde taze verileri elde etmek için dinamik verileri ve olası en iyi alıcı deneyimini denemek ve oluşturmak için A / B testini kullanabilirsiniz.
Ortalama sipariş değerini artırın ve satışları maksimize edin
AMP ile e-ticaret mağazanız iyi performans gösterir ve geri dönen müşterilerin sayısı artar. Öyleyse, küçük bir dükkan ya da market olsun, AMP satış yapmanıza izin verebilir.
AMP’nin E-Ticaret İçin Önemi
AMP’yi e-ticaret mağazanızda uygulamanın en büyük dezavantajı, uzman bir e-ticaret geliştiricisine ihtiyaç duymanızdır. Bunu bir WordPress web sitesinin sahibi iseniz, uygulama çok daha kolay. Bu durumda, web sitenize yalnızca WordPress için AMP eklemeniz gerekir.
Yüksek Sıralar garanti edilmez
AMP’yi e-ticaret mağazanızda etkinleştirme konusunda dikkat edilmesi gereken önemli bir nokta da, doğrudan arama sonuçlarında daha yüksek sıralara ulaşmak “garanti edilmiyor”. Web sitelerinin daha üst sıralarda yer almasındaki artış hızının yanı sıra, Google diğer sıralama faktörlerini de göz önünde bulunduruyor.
Google Hızlandırılmış Mobil Sayfalarını Özelleştirme
Webmaster, Google Arama Konsolunu veya HTML’nizi kullanarak AMP kodunu daha özelleştirilebilir ve izlenebilir hale getirmek için optimize edebilir. AMP önbelleği “güncelleme önbelleği” isteği kullanılarak güncellenir.
AMP sayfalarınıza reklamlar ve analizler, dinamik içerik, düzen, medya, sunum, sosyal ve daha fazlası gibi daha fazla işlevsellik eklemek için sayısız seçeneği özelleştirebilirsiniz .
AMP HTML belgenizi nasıl özelleştireceğinize dair birkaç örnek.
- amp-pixel: piksel izleme
- amp-analytics: analitik izleme
- amp-animation: animasyon ekle
- amp-dynamic-CSS-classes: dinamik CSS elemanları
- amp-iframe: bir iframe görüntüler
- amp-app-banner: sabit başlık
Buradan listenin tamamına ulaşabilirsiniz.
Amp ve Yapay Zekâ (AI)
AMP, müşterilere daha gelişmiş bir deneyim sunma arayışında olduğundan, zahmetsiz bir deneyim sağlamak ve yapay zekânın (AI) gücünden faydalanmaya başlamak için çalışmalarını hızlandırıyor.
AMP Yapay zekâ ile birleştirildiğinde, dijital pazarlamacılar e-ticaret web sitelerini ‘görülmeye değer’ bir site haline getirme konusunda daha yetenekli olacaktır. Kusursuz bir kullanıcı deneyimi sağlamak için, AMP + yapay zekâ ‘kitlesel kişiselleştirme’ ile hizmetlerine derin bir insan dokunuşunu daha da kolaylaştırmalarını sağlayan insan merkezli bir yaklaşım sunar.
AMP’nin Yapay Zeka ile birleştirilmesi işletmelere hangi faydaları sağlar?
Yapay Zekâ alıcılarla bağlantılarını öğrenmek ve oluşturmak için tasarlanmıştır. Google, alakalı arama sonuçlarını belirlemek için RankBrain’i (bir yapay zekâ aracı) kullanır. Bir arama cümlesini içermese bile, bir web sitesinin içeriğini alakalı olarak belirleyebilir. İşletmenizin sıralaması ve dijital pazarlama stratejileri için faydalıdır.
İçeriğinizi yüksek sıralamak oldukça zor olsa da yapay zekânın gelişen varlığı şimdi ilk sayfadan ilk üçe kadar sıra hedefleme aralığınızı artıracak.
Günümüzde birçok yapay zekâ aracı geliştirme modunda olup, işletmelerin satın alma özelliklerini ve sosyal medya alışkanlıklarını sürekli olarak analiz ederek işletmelerin alıcı kişilikleri belirlemelerine ve satın alma alışkanlıklarını tahmin etmelerine yardımcı olabilir.
Amp Hakkında Son Düşünceler
Gerçekten de AMP, içerik web sitenize veya e-ticarete göre geliştirmek, mantıklı bir seçimdir. İhtiyacınız olan tek şey, en üst sıradaki açılış sayfalarını ve üçüncü taraf memnuniyetini çözerken onu uygulama konusunda titiz davranmak.
Ayrıca, yapay zekâ destekli AMP, dijital pazarlama stratejilerini geliştirmek, sıralamaları artırmak ve mobil dostu deneyimi daha iyi hale getirmek için çevrimiçi içerik şirketlerini ve e-ticaret şirketlerinin işini kolaylaştırabilir.
Mehmet Emin Soylu
Kaynaklar: AMP | Readwrite